申し込み受付は終了しました
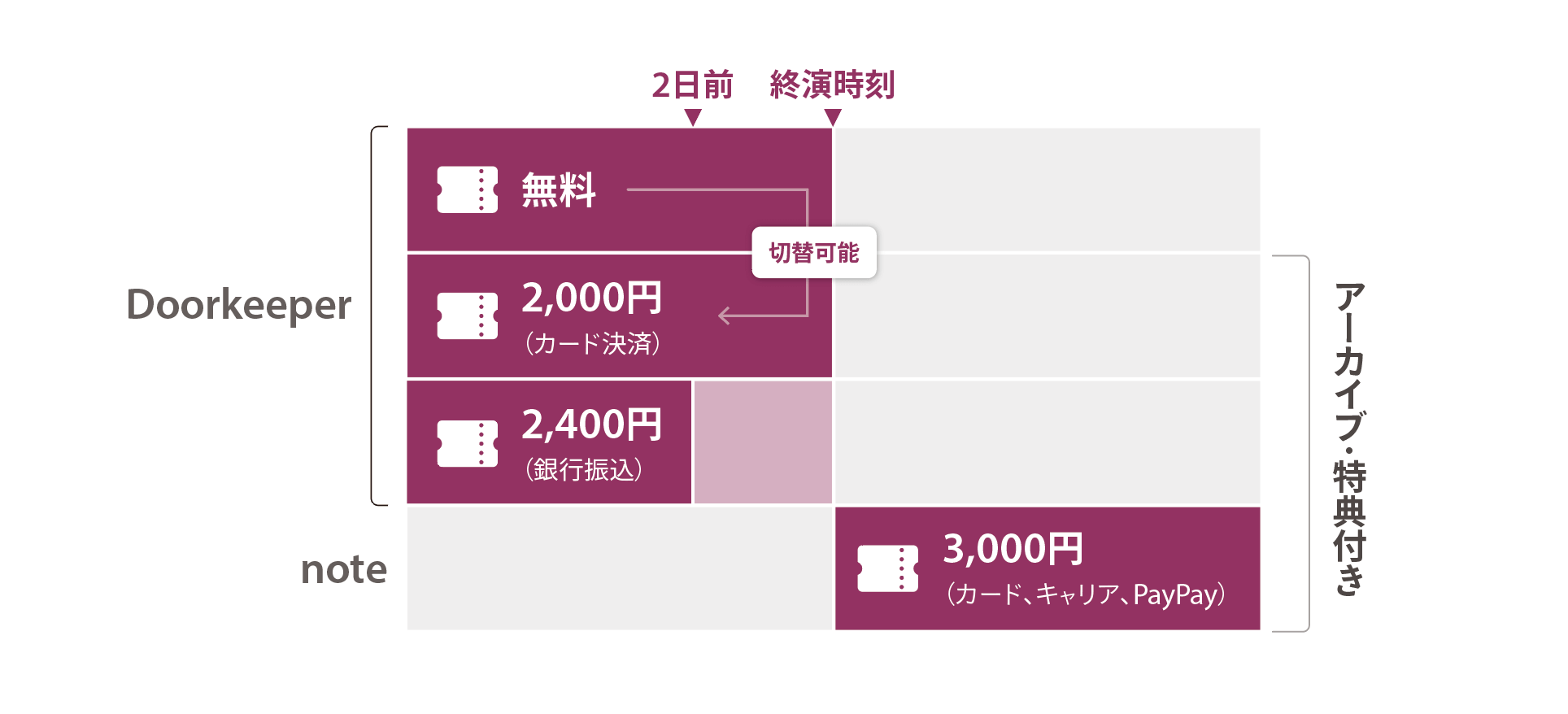
| 当日の視聴のみ | 無料 |
|---|---|
| アーカイブ視聴付き(カード決済) | 2,000円 前払い |
| アーカイブ視聴付き(銀行振込) | 2,400円 前払い |
| 「無料」のチケットから「アーカイブ視聴を含む」のチケットに切り替えるには、ご自身でキャンセルしてから再度お申し込みください(終演時刻まで)。 | |
noteにてアーカイブ(スライド・動画)を販売しています。
「アーカイブを見たい方」「申し込みそびれてしまった方」はご利用ください。
『ノンデザイナーズ・デザインブック』日本語版25周年を記念して特別版PDF「Missing Pages 2023」が作成されました。版、紙/電子を問わず、過去に『ノンデザイナーズ・デザインブック』を購入された方でSNSでシェアすることを条件に応募者全員がゲットできるキャンペーンが2023年5月末からスタートしています。
「Missing Pages 2023」から13人を迎え、そのライブ版としてオンラインセミナーを開催します。1人10分でギュっと解説します。
YouTube Liveにてライブ配信します。
参加にはお申し込みが必要です。終演時刻まで受け付けています。

noteにまとめていますので、ご一読ください!
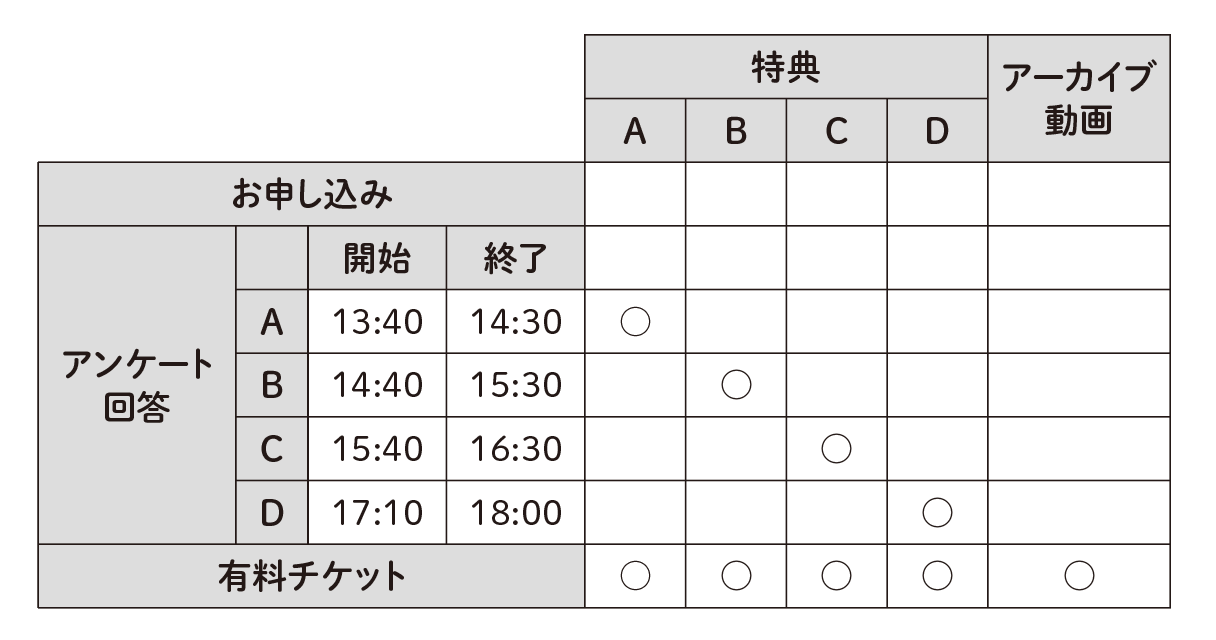
セッションごとにスライドPDFやその他ファイルなどの特典を用意しています。

アンケート回答の時間がタイトなため、各セッションの感想などをテキストとして残しておき、コピー&ペーストされるのがオススメです。

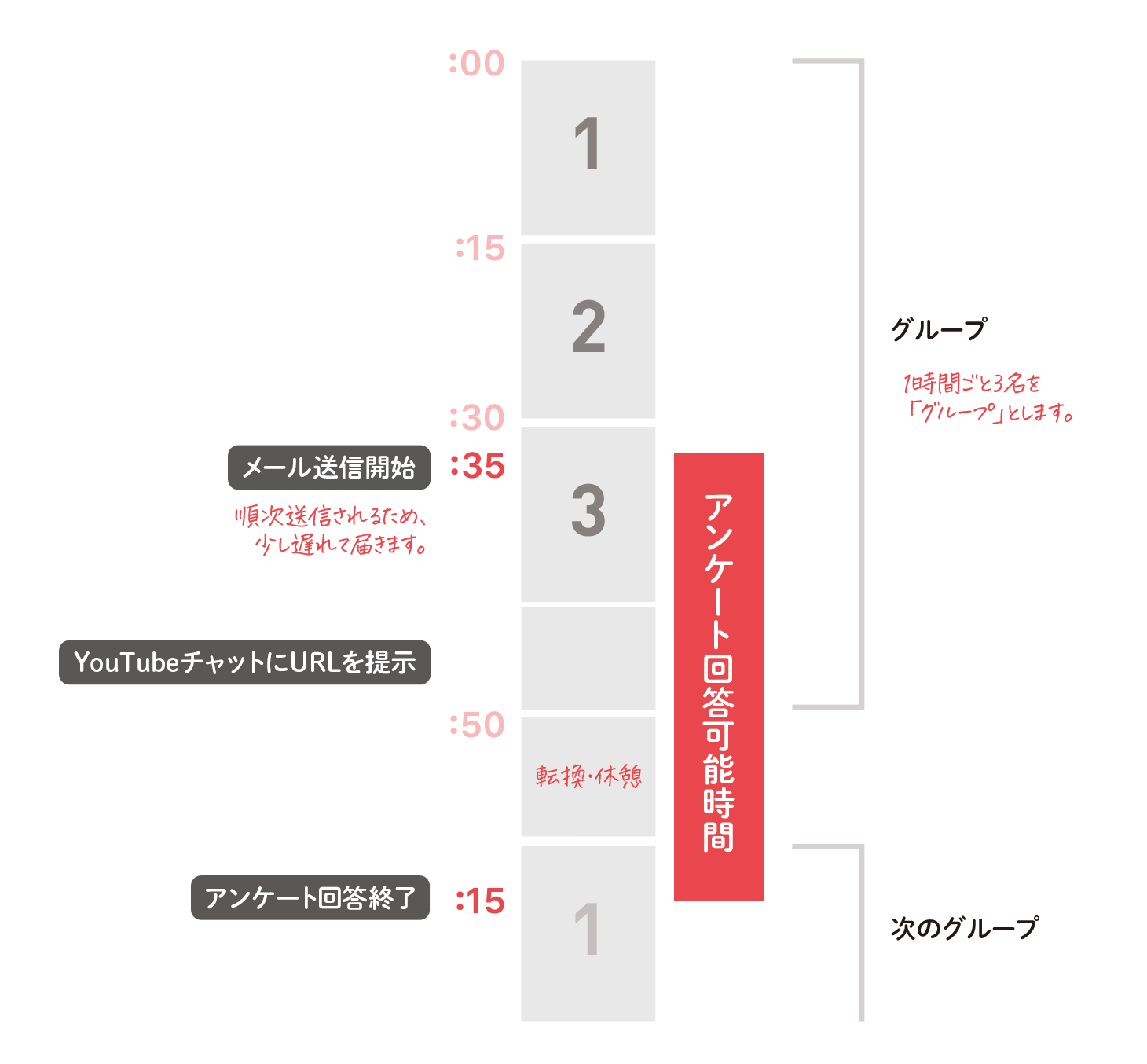
1時間に3組ずつグループに分けて進行します。
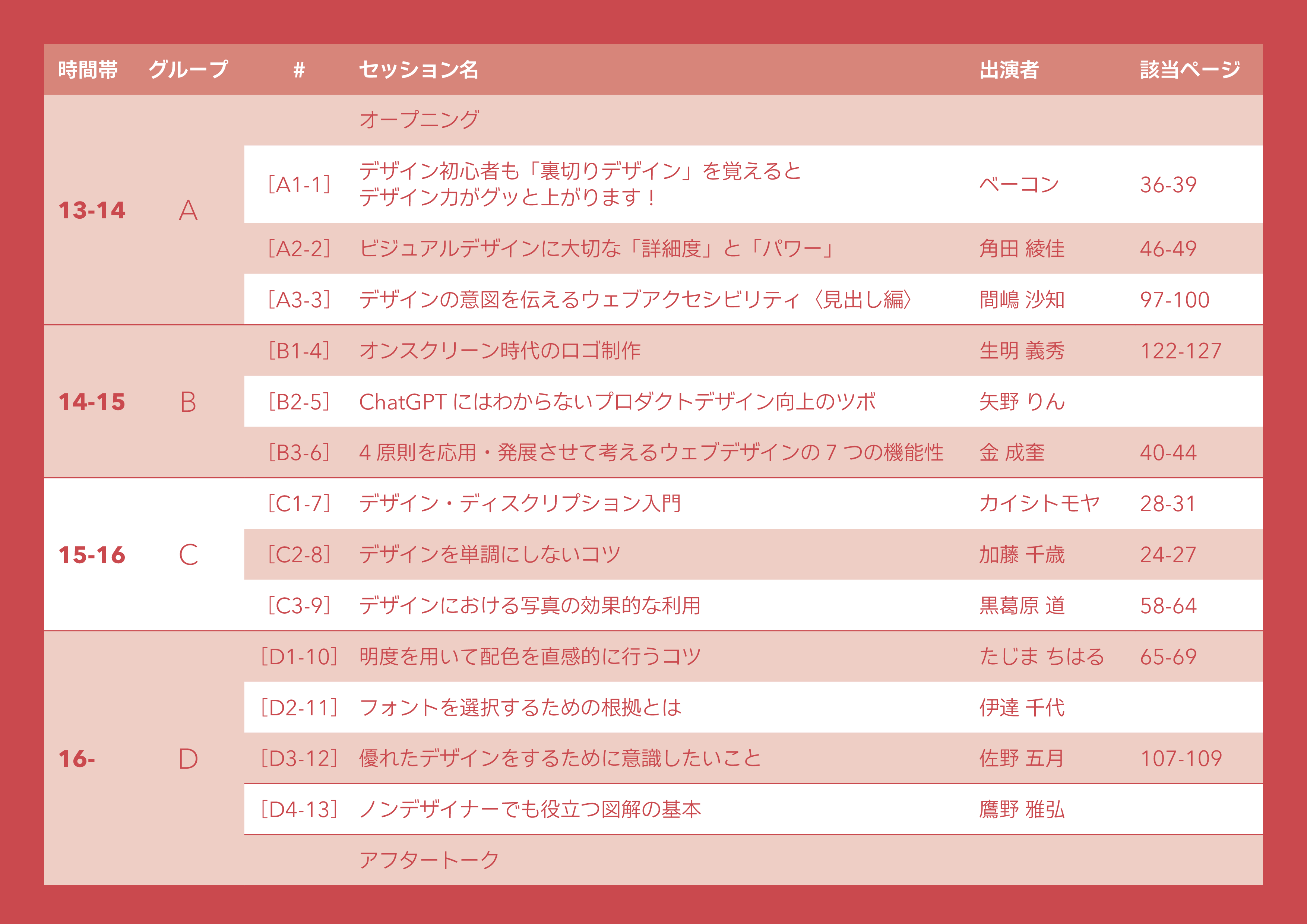
★がついている3セッションを除き、『ノンデザイナーズ・デザインブック』25周年記念 特別版PDF「Missing Pages 2023」の内容のライブ版という位置づけです。
| 時間 | グループ | ID | タイトル | 出演者 |
|---|---|---|---|---|
| 13:00 | A | [A1-1] | デザイン初心者も「裏切りデザイン」を覚えるとデザイン力がグッと上がります! | ベーコン |
| [A2-2] | ビジュアルデザインに大切な「詳細度」と「パワー」 | 角田 綾佳 | ||
| [A3-3] | デザインの意図を伝えるウェブアクセシビリティ〈見出し編〉 | 間嶋 沙知 | ||
| 14:00 | B | [B1-4] | オンスクリーン時代のロゴ制作 | 生明 義秀 |
| [B2-5] | ChatGPTにはわからないプロダクトデザイン向上のツボ | 矢野 りん | ||
| [B3-6] | 4原則を応用・発展させて考えるウェブデザインの7つの機能性 | 金 成奎 | ||
| 15:00 | C | [C1-7] | デザイン・ディスクリプション入門 | カイシトモヤ |
| [C2-9] | デザインを単調にしないコツ | 加藤 千歳 | ||
| [C3-9] | デザインにおける写真の効果的な利用 | 黒葛原 道 | ||
| 16:00 | D | [D1-10] | 明度を用いて配色を直感的に行うコツ | たじま ちはる |
| [D2-11] | フォントを選択するための根拠とは | 伊達 千代 | ||
| [D3-12] | 優れたデザインをするために意識したいこと | 佐野 五月 | ||
| [D4-13] | ノンデザイナーでも役立つ図解の基本 | 鷹野 雅弘 | ||
| 16:10 | エンディング |

★がついている3セッションを除き、『ノンデザイナーズ・デザインブック』25周年記念 特別版PDF「Missing Pages 2023」の内容のライブ版という位置づけです。
告知ページへの
デザイン4原則の中でも地味な存在の「反復」。実はものすごく深くて、使いこなすとデザイン制作に速攻で役立つテクニックなんです。今回は押さえておきたい「反復」の基本とともに、「反復」の真の力を発揮させる「裏切りデザイン」について紹介します。10分間のセッションを観るだけで理解できて、すぐに実践できるデザインのコツ。デザイン未経験者にも、経験者にも楽しめる内容でお送りします。
僕の経験上、生放送で観ないと『積んセミ』になってしまうので、生放送での視聴をおすすめします!

 ベーコン
ベーコンフリーランスデザイナー
1984年生まれ北海道在住。 楽しく暮らすことが好きなグラフィックデザイナー。 デザインを活用したマルチな活動を展開している。
「ベーコンさんの世界ブログ」やYouTubeチャンネル『ベーコン家のポテとひだり』を運営(2023年5月現在チャンネル登録者数10万人超)。
著書『レイアウト・デザインの教科書』(共著/SBクリエイティブ)
デザインの中で写真やイラストなどの「ビジュアル」は、パッと目を惹く、ユーザーに興味を持ってもらうための大事な役割です。しかし大事な役割だからこそ、効果的に選べなければ「意図しない印象」を与えてしまうことにもなります。
その大事なビジュアルを「どのように考えて選ぶのか」「選んだビジュアルをより効果的に使うには」など、ウェブサイトのメインビジュアルやバナーを例にお話しします。

 角田 綾佳(すみだ・あやか)
角田 綾佳(すみだ・あやか)キテレツ
1981年大阪生まれ。Webデザイナーとして制作会社でのアルバイトや社員を経て、2006年からフリーランスとして活動。最近ではDTPデザイン・イラストレーションも手がける。女性向けデザインやLPデザインなどを得意としている。
近著は『すいすいPhotoshopレッスン 1日少しずつはじめてプロの技術を身に付ける!』(マイナビ出版)。
ウェブは世界中の誰でも、どこでも、いつでも好きなときにアクセスできます。ユーザーや閲覧環境によっては、ビジュアルを伴わずに届く可能性をもっています。
文章をわかりやすく伝えるために不可欠な「見出し」は、見出し要素を使うことでより多くの状況で伝わります。このセッションでは、見出し要素を使うメリットや使い方のポイントを解説します。

 間嶋 沙知(まじま・さち)
間嶋 沙知(まじま・さち)高知在住のフリーランスデザイナー。majima DESIGNの屋号で県内外の企業、店舗、個人、団体のサービスや商品に関わる印刷物やウェブのデザインを手がける。目下の関心はアクセシビリティやユニバーサルデザイン。「個々の良さが発揮される風通しの良い世界」にデザインで貢献することを目指して活動中。
こぶたのうたちゃんと暮らしている。
著書に『見えにくい、読みにくい「困った!」を解決するデザイン』(マイナビ出版)
オンスクリーン時代のロゴやシンボルの制作は、ウェブやアプリによってデジタルデバイス上で表示されることにきちんと対応する必要があります。また、さまざまなメディアや用途で使用される際に困らないための汎用性も求められます。カラーの指定は?パスのあり方は?字体の調整は?納品データは?最終的に納品するものは?…などなど。一体どうすれば、ロゴやシンボルがさまざまなメディアで用いられるときに困らなくて済むのでしょうか。
実際にIllustratorで制作したリアルなアートワークを観ながら、現代的なロゴの制作を進めるにあたっての問題や課題、配慮や工夫をすべき点など紹介します。

 生明 義秀(あざみ・ぎしゅう)
生明 義秀(あざみ・ぎしゅう)AZM Design
アートディレクター、グラフィックデザイナー、ウェブクリエーター、コンサルタント
ブランディングやSP広告、ウェブサイト、UI/UX、映像、eラーニングなど、多数の制作に従事。広告戦略や制作システムへのコンサルテーションも行い、多様な企業にプランナーやアドバイザーとして招請されている。クリエーションのトレンドと最新技術を日々研究し啓蒙に努め、後進の育成のため教育機関でも教鞭を執る。2019年にセミナーブランド『Bau-ya®』を設立し、プロデューサーを務める。
執筆『オンスクリーン タイポグラフィ 事例と論説から考えるウェブの文字表現』(共著/BNN)
公益社団法人 日本グラフィックデザイン協会(JAGDA) 正会員
学校法人専門学校 東洋美術学校 講師
AIに「優れたデジタルプロダクトの使用感向上を実現するためのポイントは?」と質問してみましょう。
「一貫性のあるシンプルなデザインを心がけましょう。」と言われて「わかっとるわ!」と突っ込んだ経験が誰しもあるのではないでしょうか。
このセッションではSaaS製品デザイナーの矢野が、UXを向上するために必要な考慮をステップごとに具体的な例を交えて解説します。AIの解答よりは参考になることうけあいです!

 矢野 りん(やの・りん)
矢野 りん(やの・りん)LegalOnTechnologies
リーガルテックのLegalOnTechnologiesで製品開発とデザイン組織のマネージャを兼務しています。「LegalForce」と「LegalForceキャビネ」のUI/UXをチームで育てています。
SaaS開発以前はコンシューマ向けキーボードアプリのSimejiの開発と運用をしていました。好きなUIはcheck boxです。
『ノンデザイナーズ・デザインブック』の4原則に加え「操作性の実現・向上」「アイデンティティの体現」「一般常識・社会的習慣への準拠」「可変性の維持」といった項目を考慮することで、ウェブ・UIの領域におけるデザインの機能性について漏れなく検討できるようになります。

 金 成奎(きん・せいけい)
金 成奎(きん・せいけい)SOMPOホールディングス
1978年生まれ。大学卒業後、ウェブデザイナー/アートディレクターとして事業会社や制作会社などで経歴を重ね、2021年からSOMPOホールディングスデジタル・データ戦略部に参画。グループ内のさまざまな事業部門と協力しPoC(および本番化)プロジェクトのUIデザイン・ウェブデザインを担当。
ウェブデザインやアートディレクションのメソッドを体系化した著書『ウェブデザインの思考法』(マイナビ出版、2019年)を執筆。
美術の研究者が行う「ディスクリプション」という技法があります。絵画を鑑賞する際に、客観的に描かれている内容を言語化し、書き留めていくという手法です。デザインも言語化することで、その仕組みを解体し、アイデアのカードとして収集していくことが可能です。言葉を通すことで膨大なビジュアルの情報量は圧縮され、あなたのセンスのアーカイブと変わっていきます。これを習得すると街じゅうがあなたのデザインの先生になります。

 カイシトモヤ(かいし・ともや)
カイシトモヤ(かいし・ともや)アートディレクター/グラフィックデザイナー/株式会社ルームコンポジット代表取締役/東京造形大学 グラフィックデザイン専攻領域教授。東京・下北沢の小さなデザイン会社で、CDジャケット・広告・グッズなどのデザインを行っています。著書に「How to Design いちばん面白いデザインの教科書 改訂版」「たのしごとデザイン論 完全版」など。
デザインの魅力を最大限に引き出し、人の感情に訴えかけることができるように、4つの基本原則をマスターした上で、次のステップに進みましょう。人は感情が揺さぶられることで、印象に残り、外出や購入などの行動を起こします。デザインにおいても感情を動かす要素が重要です。
デザインを単調なものにせず、印象的に仕上げるための3つのコツ、「そろえる・ずらす・はみだす」をご紹介します。

 加藤 千歳(かとう・ちとせ)
加藤 千歳(かとう・ちとせ)BISCOM代表取締役
ウェブディレクター/アートディレクター
1997年から独学でweb制作をはじめ、山梨にいながら都内の大手案件にも関わるフリーランスのウェブデザイナーに。その後、BISCOM設立。
社内スタッフは企業や社会に貢献するためのホームページ制作へ強い熱意を持つ、制作歴20年以上の女性メンバーのみ。クオリティの高い外部のパートナーさんと一緒にデザイン経営を軸にしたサイト制作に力を入れている。
CSS Niteに地方版(甲府)代表として関わり、山梨ウェブ研究会も発足。
写真は、コンテンツとしてもビジュアルとしても重要な要素です。デザインと写真を分けて考えるのではなく、コンテンツプランニング、アートディレクション両方の観点から、撮影、セレクト、レイアウトにいたるまで、写真を含めて総合的に判断する必要があります。
今回のセミナーでは、写真を「ただ配置するだけ」ではない、デザインにとってより効果的な扱い方を学びます。

 黒葛原 道(つづらはら・とおる)
黒葛原 道(つづらはら・とおる)Purr
Webデザイナー/アートディレクター
ECサイト「quote」 アートディレクター
1999年にデザイナーとしてのキャリアをスタート。広告代理店、広告制作会社を経て、2004年に大阪から宮崎へ移住。Webデザインを軸に、サイト構築に係る業務全般、それに伴うディレクションやコンテンツプランニング、撮影、などを手がける。ECサイトの立ち上げ、運営を通してマーケティングやブランディングを経験。実際に「売る」ことを経験してるのが強み。「作って終わりにしないWeb制作」がモットー。
2021年からAdobe Japan Prerelease Advisor、2022年からAdobe Expressアンバサダー、2023年からFigma Community Advocateを務める。
著書に『ネットショップ初心者でも売れる商品写真の基礎知識とつくり方』(玄光社)、『Webデザインの現場ですぐに役立つ Photoshop仕事術』(共著/ソシム)
『ノンデザイナーズ・デザインブック』の4つの基本原則。その中の一つである「コントラスト」は2つの意味を持っています。1つは「対比」であり、情報の重要度をサイズで表現することです。もう1つは「明度差」であり、明暗のコントラストを使って視覚的な強調を行うことです。
このセッションでは「配色のコントラスト」として、明度を用いて配色を直感的に行うコツを解説します。直感的でありながらも理論に基づいた配色テクニックです。配色に自信がない方や、うまく言語化できない方にも、配色をラクに、楽しく行うヒントをお伝えします。

 たじま ちはる
たじま ちはるHUMORE
デザイナー・ディレクター
大阪芸術大学を卒業後、制作プロダクション、広告代理店、企業内のデザイナーを経て、2017年に独立。グラフィックデザインとウェブデザイン双方の分野で、「目的を達成するために、誰に何をどんな手段で届けるか」というマーケティング段階から制作に携わっている。
実務で得た知識を「デザインの考え方」として業界に向けて発信することにも意欲を持ち、数百人規模のイベントに登壇するかたわら、大学や社会人向けスクールにて教鞭を執る。
近著は『配色デザイン良質見本帳 イメージで探せて、すぐに使えるアイデア集』(SBクリエイティブ)。
フォントは自由に、感覚的に選べばいいというのはひとつの正解です。しかし、その感覚にも共通の歴史観や文化的背景がある点にも一定の留意が必要です。
このセッションでは、フォントの基本的な分類と歴史についてお話し、根拠を持ってフォント選択するための軸となる考え方をご紹介します。

 伊達 千代(だて・ちよ)
伊達 千代(だて・ちよ)TART DESIGN OFFICE
グラフィックデザイナー/ライター。メーカーのデザイン室、広告制作会社勤務を経て独立。デザイン・編集・執筆活動のほか、大学での講義や企業向けのトレーニングも行う。2017年フォントかるた制作チームに参加。主な著書としてグラフィック社の『文字のきほん』、エムディエヌコーポレーションの『配色デザイン見本帳 配色の基礎と考え方が学べるガイドブック』、『デザイン・ルールズ[新版]』、『愛のあるユニークで豊かな書体。フォントかるた制作チームのフォント読本(共著)』など。
「優れたデザイン」を判断をするときに「デザインの見た目」だけに偏るのは注意が必要です。
私の駆け出しの頃の苦い経験を踏まえながら、優れたデザインとは何なのか、デザインをする際に意識したいポイントを解説します。とくにデザインを勉強している学生の方、経験が浅い方に聞いていただきたい内容です。デザイナーの仕事は何か考えるきっかけになると嬉しいです。

 佐野 五月(さの・さつき)
佐野 五月(さの・さつき)irohazum
アートディレクター、グラフィック、エディトリアルデザイナー。福岡市のデザイン事務所「irohazum(いろはずむ)」代表。
佐賀県立有田工業高等学校デザイン科卒業後、印刷会社で紙媒体の基礎を学ぶ。デザイナー、ディレクターを兼任し、受注から納品に至るまでトータルで幅広く経験。さまざまななクリエイティブに携わりながら、クライアントと二人三脚で作り上げていくことに喜びを感じる。
現在はデザイン制作に限らず、ブランディング、デザインコンサルティングなど、選ばれる商品やサービスをつくるための提案をしている。モットーは『クライアントにとってベストなものを納品する』。その他、セミナー登壇やクリエイター向けのオンラインコミュニティーで若手デザイナーからの相談を受けている。
尊敬するデザイナーは森正洋さん。
プレゼンのスライドで箇条書きがよく使われます。しかし、箇条書きは項目同士の関係性を表現できません。
そこで検討したいのが「図解」です。図解することで、文章だけでは表現しにくい項目同士の関係性を視覚的に捉えられるようになります。
本セッションでは、図解制作の基本となるワークフローや表現を高めるテクニックを紹介します。

 鷹野 雅弘(たかの・まさひろ)
鷹野 雅弘(たかの・まさひろ)株式会社スイッチ
グラフィックデザイン、エディトリアルデザイン、ウェブ制作の分野で、デザイン、オペレーション、設計・ディレクションなど、25年以上、第一線で手を動かし続けている。 そのノウハウをテクニカルライティングや講演に落とし込み、「制作→執筆→講演」のサイクルを回す。
2015年から大阪芸術大学 客員教授。
2017年からAdobe Community Evangelist。
2005年からウェブ制作者向けのセミナーイベント「CSS Nite」を主宰。
DTP制作者向けの情報サイトDTP Transitは18年目に突入、Twitter(フォロワー9万超)、note、ライブ配信のオンラインセミナーなどに手を広げている。2022年末には #朝までイラレ を主催。
問い合わせはDoorkeeperのフォームからお送りください。
https://dtptransit.doorkeeper.jp/contact/new
2005年にDTP制作者向けの情報サイト(ブログ)としてスタート。株式会社スイッチ、および、関係メンバーが日々の仕事の中で共有すべきと思われるトピックを記事にしてきました。 現在はTwitter、noteにて効率的なデザイン制作を行うための情報を発信。 https://twitter.com/DTP_Transit また、月に1回くらいペースでYouTube Liveでオンラインセミナー...
メンバーになる